How to Create Rounded Corners on Shapes/Paths/Texts in Inkscape
Last modified on .
In this tutorial we'll be covering how to round corners with Path Effects in Inkscape, which works for either shapes, paths or texts.
Prerequisites
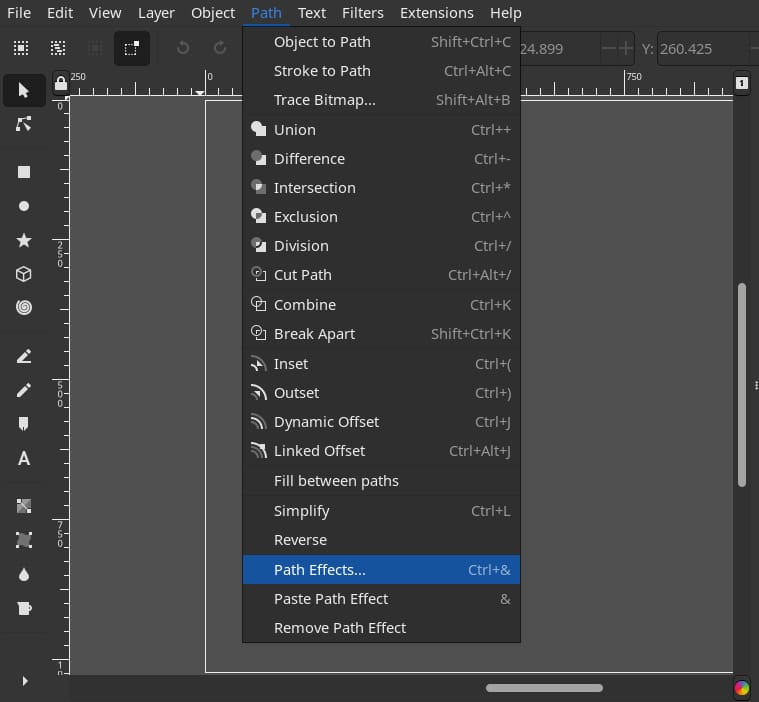
Open Path Effects in Path or with shortcut Ctrl-&:

Rounding Corners
-
Shapes/Paths
Simply select your shape or path:

Shape selected -
Texts
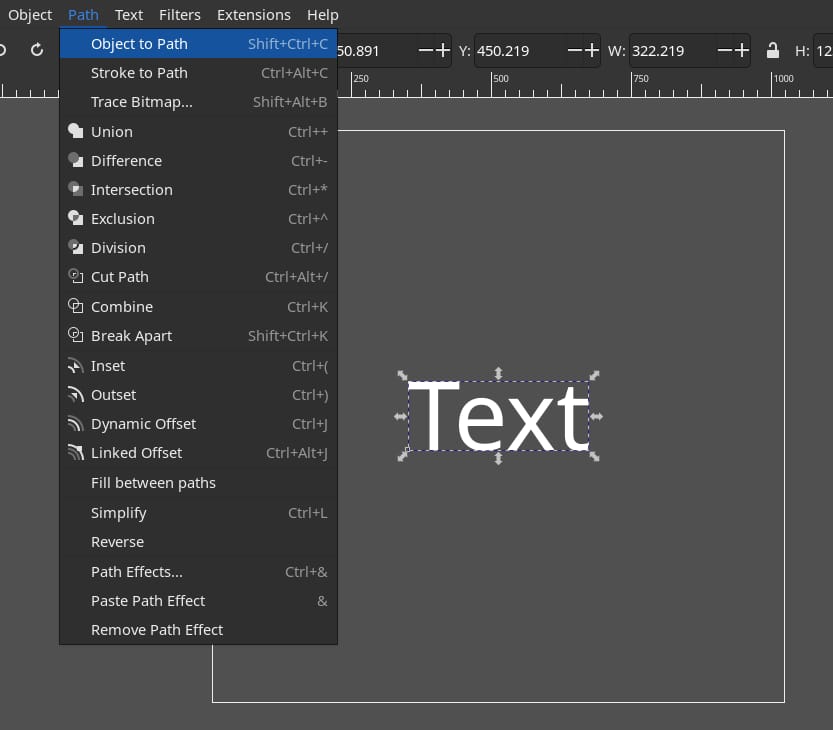
Select your texts then use Object to Path in Path or with shortcut
Shift-Ctrl-C:
Converting texts to path Double click on the texts to ungroup the paths, then select the one for creating rounded corners:

Text selected
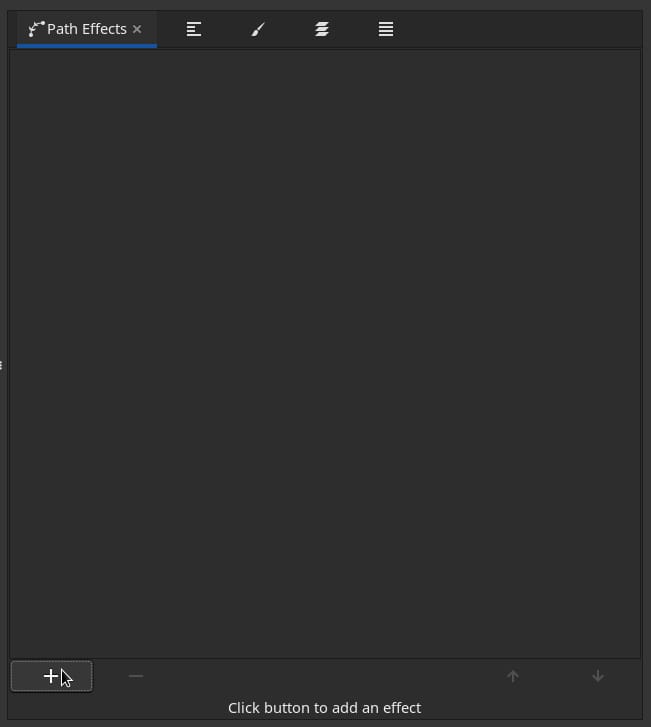
Go to Path Effects then Add path effect:

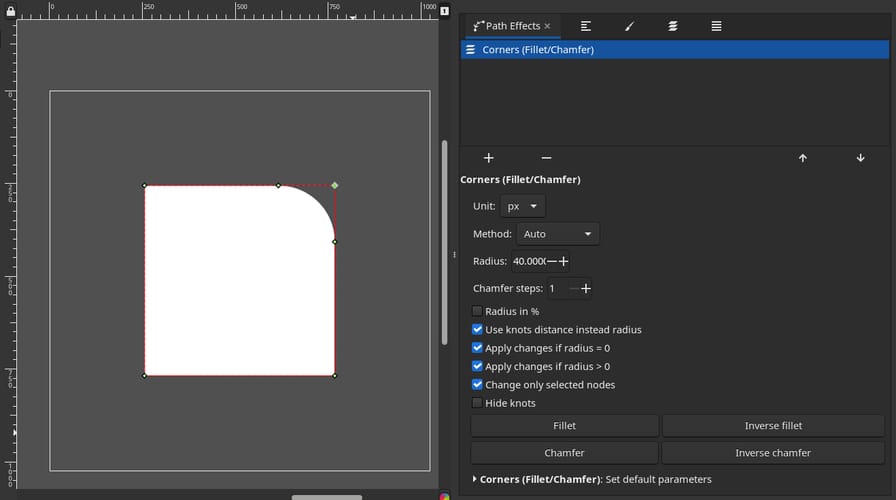
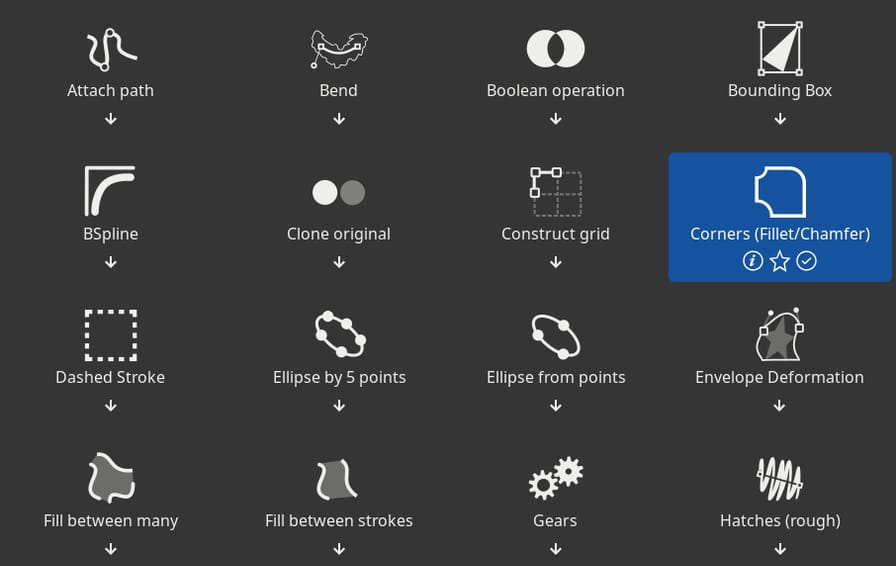
Choose Corners (Fillet/Chamfer):

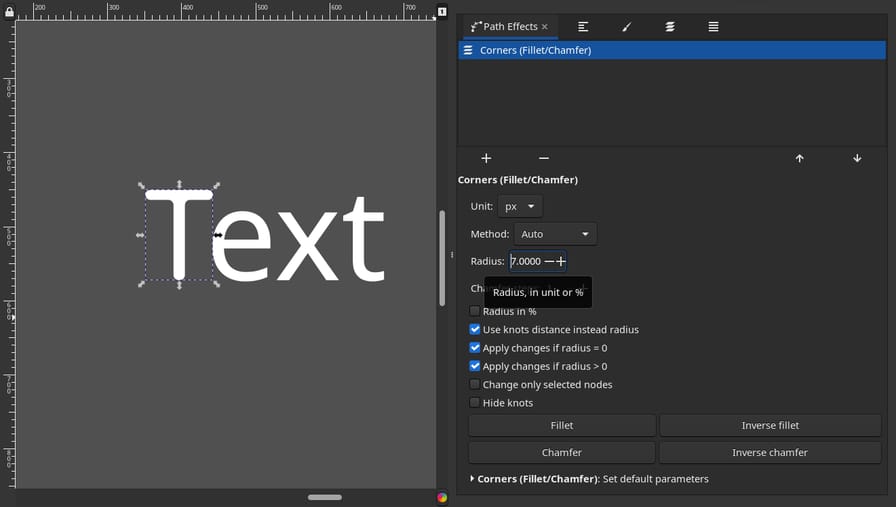
Then adjust Radius to your liking:

Change Certain Nodes
If you only want to round certain corners, enable Change only selected nodes then double click on your path to select the nodes: